Hoteliers.com Branding Guidelines
Colors
The Hoteliers.com brand is built on two primary colors, Copper and Navy. These colors should be used primarily in most applications. In addition to these to base colors Hoteliers.com uses a secondary color, Emerald, to stand out. This color should be used minimally in order for it to pop. A neutral set of grey-tones are also available. The lightest of this set, Off-White, should be used where white would normally be used.
Accessibility
In order to be legible we must calculate the contrast color of text vs. background. The allowed color combinations are indicated in each of the swatches as Aa.
UI Colors
There may be instances where additional colors are required that communicate meaning, for instance red for warnings and green for availability.
For those cases use the colors specified on the right side of this page. These colors were picked to complement and match the clarity of the Emerald brand color.
Each color has an optimal contrasting color (Navy or Off-white), indicated as Aa on the swatches.
Don't:
– Use these colors on large surfaces.
Typography
Hoteliers.com uses three typefaces for its brand:
- Noe Display
- Larsseit
- Decima Mono
If Noe Display or Larsseit are unavailable or unpractical to use, use these Google fonts as alternative:
For reference on what fonts are allowed at specific sizes refer to the table below.
| Size | Allowed fonts |
|---|---|
| 182 | Noe Display Medium |
| 122 | Noe Display Medium |
| 81 | Noe Display Medium, Larsseit Bold |
| 54 | Noe Display Medium, Larsseit Bold |
| 36 | Larsseit Bold |
| 24 | Larsseit, Larsseit Bold, Larsseit Italic, Decima Mono |
| 16 | Larsseit, Larsseit Bold, Larsseit Italic, Decima Mono |
| 11 | Larsseit, Larsseit Bold, Larsseit Italic, Decima Mono |
Downloads:
These documents / files are available for download for Hoteliers.com employees only. To download these files make sure you are logged into your Hoteliers.com Sharepoint account.
Don't
Spacing
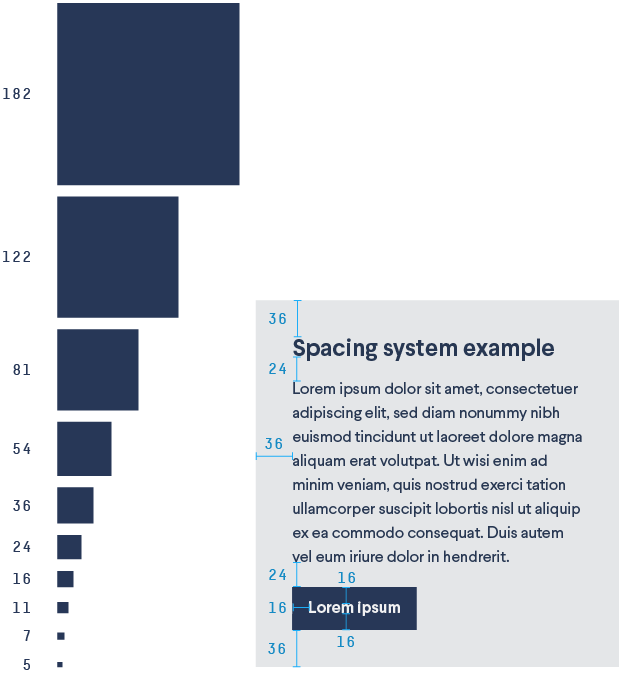
In order to achieve visual unity Hoteliers.com uses a fixed ratio for scaling: 1,5. This ratio and the range of values that follow is to be used for setting type (refer to page on type) margins, padding and white-space.
Leading
It’s important for legibility to be able tell where a new line of text begins. This can be achieved by changing the space between lines, this is called leading (or line-height).
For most text a leading of 1,5 is optimal. Titles may require smaller leading, 1,25 and 1 leading is allowed in that case.
Measure
Measure or line-length is the optimal width of a paragraph for legibility. Typically this ideal is regarded to be 66 characters (including spaces) for regular paragraphs. For multiple columns 40-50 characters is preferred.
In practice:
Regular paragraph width should be 30em or 30*font-size
Multiple column paragraph width should be 20em or 20*font-size

Logo
In order to build a strong brand Hoteliers.com needs to be consistent. That’s why the number of allowed applications of the logo is limited.
When placed over a light background the logo should be a Copper ‘h’ on a Navy circle. When placed on a dark background the logo should be a Navy ‘h’ on an Off-white circle.
Don't
Downloads:
Lock-ups
Hoteliers.com has two distinct audiences, Hotels and Guests. To reflect this the logo uses a tagline to distinguish between the two which serves to clarify the purpose of Hoteliers.com.
The main version of the logo does not use a tagline. This version is used if a perceiver is familiar with the brand or when the purpose of Hoteliers.com can be gathered from context clues.
‘Book directly at the hotel’ is used in consumer (booker) related instances.
‘The direct booking solution’ is used in customer (hotel) related instances.
This space can also be used to brand specific Hoteliers.com events or endeavors.
Translated versions of the logo are available for each market that Hoteliers.com operates in.
Don't
Patterns
The Hoteliers.com brand may utilize patterns for decoration. The patterns should have a uniform line width of 1pt. Patterns should not impair the legibility of any text, reduced opacity is allowed (30%).
Patterns should be placed large on the page.
The available patterns are
Icons
The icon set is built on a 24px grid, with a 1pt line. When the icons change size the line width should remain 1pt.
Document templates
Don't
Downloads:
These documents / files are available for download for Hoteliers.com employees only. To download these files make sure you are logged into your Hoteliers.com Sharepoint account.